Google uses structured data to better understand what a webpage is about by classifying the topic, identifying important parts of the webpages like logos and images, and displaying webpages prominently at the top of the page.
There are multiple kinds of structured data, but only one of them is preferred by Google, so it’s important to use the right format.
Which Types Of Structured Data Does Google Support?
Google supports three kinds of structured data:
- JSON-LD.
- Microdata.
- RDFa.
Each of those standards is a different way of communicating structured data and is specified on the official Schema.org website.
In the image above, it can be seen that the Schema.org structured data example provides examples in three formats.
There are three tabs. Each tab corresponds to a different form of structured data: Microdata, RDFa, and JSON-LD structured data.
What Is Microdata Structured Data?
Microdata is a way to add metadata within the HTML code and is a part of the HTML specification, also known as the WHATWG (Web Hypertext Application Technology Working Group) HTML standard.
Microdata is an HTML specification for marking up a webpage within the HTML itself.
It is essentially metadata that is placed within the HTML code that is published within the <body> tags and is readable by machines like Googlebot.
Schema.org, the non-profit organization that creates the structured data specifications, published a structured data explainer called Getting Started and used Microdata in all of their examples.
So, Microdata is still a valid way to communicate structured data and is currently supported by the Schema.org standards-making body as well as by Google (except in specific cases where it is explicitly not supported).
The microdata is nested within existing HTML like this:
<body itemscope itemtype="https://schema.org/WebPage"> <div itemprop="breadcrumb"> <a href="https://www.searchenginejournal.com/structured-data-google-prefers/451847/category/books.html">Books</a> <a href="category/books-literature.html">Literature & Fiction</a> > <a href="category/books-classics">Classics</a> </div>
In the above code, the microdata called, “itemprop” is inserted to specify the structured data Property, in this case, the breadcrumb structured data property.
This is what that code looks like without the microdata structured data:
<div>
<a href=”category/books.html”>Books</a>
<a href=”category/books-literature.html”>Literature & Fiction</a>
<a href=”category/books-classics”>Classics</a>
</div>
There are other ways of doing the same thing by using the BreadcrumbList structured data type as well.
What Is RDFa Structured Data?
RDFa is an acronym for Resource Description Framework in attributes. It is an extension of HTML.
The reason it’s called an extension of HTML is that it extends HTML.
Google describes RDFa like this:
“Microformats specify both a syntax for including structured data into HTML documents and set of microformat classes each with its own specific vocabulary of allowed attributes.
RDFa, on the other hand, specifies only a syntax and allows you to use existing vocabularies of attributes or create your own.
It even lets you combine multiple vocabularies freely. If the existing vocabularies do not meet your needs, you can define your own standards and vocabularies by creating new fields.”
RDFa offers an additional way of communicating structured data to Google that is less intrusive to the code than the microdata method.
Like microdata, RDFa is currently specified as a valid form of data by Schema.org and is currently supported by Google (except when explicitly not specified).
This is what a breadcrumb structured data can look like in the RDFa format:
<body itemscope itemtype=”https://schema.org/WebPage”>
<div itemprop=”breadcrumb”>
<a href=”category/books.html”>Books</a> >
<a href=”category/books-literature.html”>Literature & Fiction</a> >
<a href=”category/books-classics”>Classics</a>
</div>
What Is JSON-LD?
JSON-LD is a scripting language that allows publishers to communicate important information to search engines.
JSON-LD is an acronym for JavaScript Object Notation for Linked Data.
Because it’s a script, it’s relatively easier to use than Microdata and RDFa because JSON-LD is not embedded within the HTML as metadata or as an extension of the HTML itself.
JSON-LD can be placed anywhere on a webpage, even in the Head section of the webpage code which is where metadata usually goes.
JSON-LD can also be placed at the end of the code or within the content section of the code (it will not be visible to site visitors).
Another benefit of JSON-LD is that, because it’s separated from the HTML and exists within its own script, it can be easily edited and reviewed.
A breadcrumb list structured data markup can look like this:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Widgets",
"item": "https://example.com/widgets"
},{
"@type": "ListItem",
"position": 2,
"name": "Blue Widgets",
"item": "https://example.com/widgets/blue-widgets"
},{
"@type": "ListItem",
"position": 3,
"name": "Reviews"
}]
}
</script>
Troubleshooting a script that is completely separated from the HTML is so much easier than trying to code the structured data within the HTML, which is how Microdata and RDFa are done.
According to the official JSON-LD website:
“Data is messy and disconnected. JSON-LD organizes and connects it, creating a better Web.
It is a way to create a network of standards-based, machine-readable data across Web sites.”
JSON-LD scripts can be added to a webpage in a manner that can be templated within a website, making it easy to add, update, and remove.
The official Schema.org structured data specification can be found at Schema.org (surprise!).
Which Type Of Structured Data Does Google Prefer?
Even though Microdata continues to be supported by the Schema.org standards-making organization, what matters is the version that Google supports.
In a Google Office-hours hangout from March 2019, a participant asked the following question:
“What type of Schema markup is preferable for Google? Should I use Jason or… microformats? Which format is preferable?”
John Mueller answered:
“We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
Google Prefers JSON-LD Structured Data
Google’s John Mueller made it clear that Google preferred JSON-LD structured data.
A benefit of JSON-LD structured data is that it is non-intrusive.
It’s non-intrusive because it keeps structured data separate from the HTML code.
That makes reading, troubleshooting, and updating structured data so much easier because it’s more simple to implement and maintain.
Additionally, the JSON-LD scripting language follows a set of easily learned rules and can easily be added or removed from a site.
How To Implement JSON-LD Structured Data
The official Schema.org JSON-LD structured data Schema.org website has many examples of how to write the structured data code. Just take an example and use it as a template.
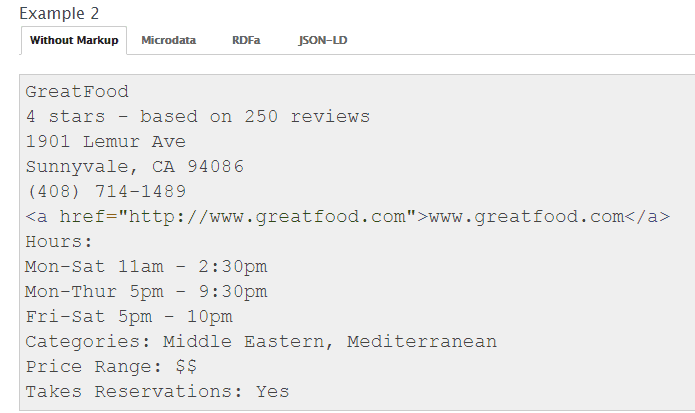
Here’s an image of an example without structured data:
 Screenshot by author, May 2022
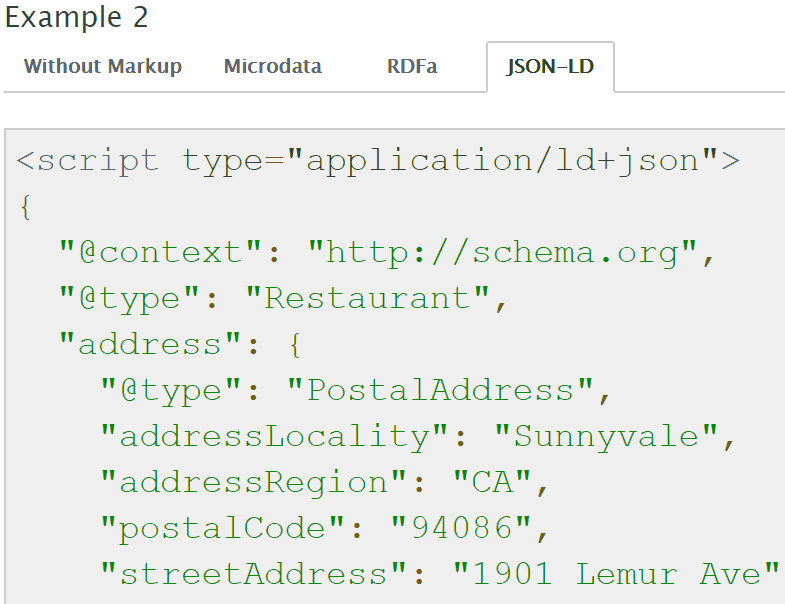
Screenshot by author, May 2022This is an example of the exact same content expressed as JSON-LD Schema.org structured data:
 Screenshot by author, May 2022
Screenshot by author, May 2022Google Prefers JSON-LD Structured Data
Google’s preferred format for structured data is JSON-LD.
Because that’s Google’s preference, it’s a good idea to make sure that all structured data used within a webpage is using JSON-LD and not the JSON-LD structure.
Watch the Google Webmaster Office-hours hangout at the 22:33 minute mark:
More Resources:
Featured Image: Helder Almeida/Shutterstock