
The Google Core Web Vitals update or the Page Experience Update was launched in the last week of May 2021. Webmasters who are still thinking of fixing site speed issues should take immediate action to increase the loading speed of their website. Not doing so might result in decreased organic rankings.
Moreover, there are webmasters and marketers who understand the importance of Core Web Vitals optimization but they don’t find proper resources to fix site issues.
Therefore, in this article, I will discuss the five best tools that you should use to fix site speed issues on your website.
Let’s begin!
1- Page Speed Insights
Google Page Speed Insights is one of the best tools to locate issues that are increasing the loading time of your website.
Enter your URL in the tool and after a few seconds you will get a report containing a list of issues and recommendations to fix them.
The tool analyzes the different elements of the webpage and provides suggestions to make the page faster. The opportunities section lists some of the steps that you can take to save loading time and improve the performance of your webpage.
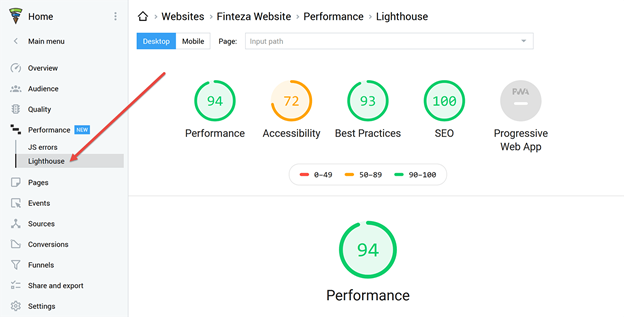
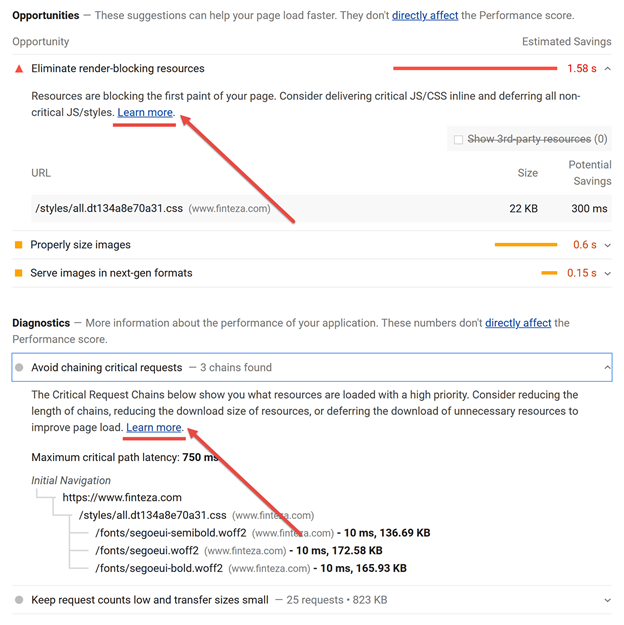
2- Finteza LightHouse Report
Another useful tool in improving the performance of your web pages is the Finteza LightHouse Report. The tool is beginner-friendly and analyzes the performance of a web page on different parameters that affects SEO, performance, and website accessibility.

The best part of the report is that it analyzes a webpage on each of the crucial six metrics that show how long a web page is taking to load. These metrics are:
- First Contentful Paint
- First Meaningful Paint
- Speed Index
- First CPU Idle
- Time to Interactive
- Estimated Input Latency
The tool offers recommendations to fix all the Core Web Vitals issues in your site. You can implement the suggestions and increase the page speed step by step.

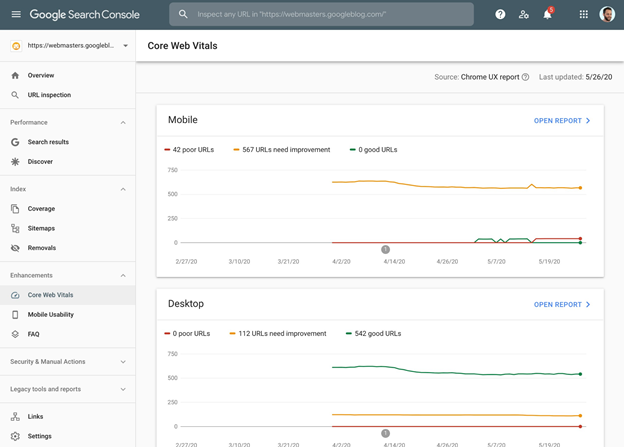
3- Google Search Console
Every webmaster should have access to the Search Console because this tool accurately points out the web pages that are having Core Web Vitals issues.

With the help of Search Console, you can:
- Identify the URLs and the type of issues they have like LCP, FCP, FID, etc.
- See the number of good URLs and poor URLs in your site.
- Check the status of your page speed on both desktop and mobiles.
- Validate the issue after taking the required steps.
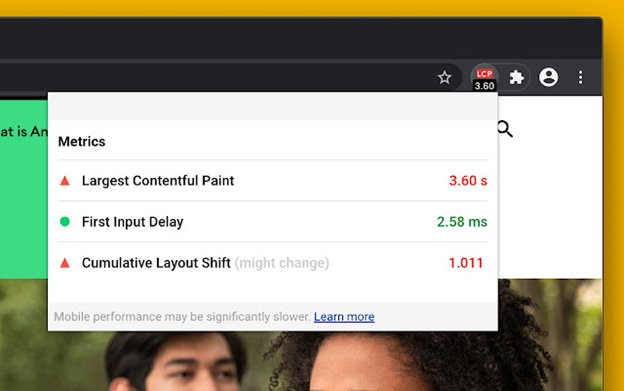
4- Web Vitals Extension
Web Vitals Extension makes it easier for webmasters to identify issues on their web pages. The Chrome extension provides immediate recommendations on crucial Core Web Vitals metrics related to loading, interactivity, and layout shift metrics.

5- Chrome Dev Tools

Chrome Dev Tools are a set of web developer tools built directly in the Chrome web browser. You can use it to view and change a page’s CSS or inspect and modify animations. You can even run JavaScript to capture the different issues in your scripts.
Final Thoughts
Core Web Vitals optimization is necessary for every website. Webmaters and marketers should apply changes on the sites to improve the organic rankings and generate more sales. Besides, optimized websites offer an improved user experience and help you defeat your competitors.




